WordPress定番のテーマであるSTINGER。
とてもよいWordPressのテーマですね。
このSTINGERですが、サイドバーの見出しが初期状態ではなぜか表示されないのです。
これを表示させる方法を紹介します。
サイドバーの見出しを表示する手順
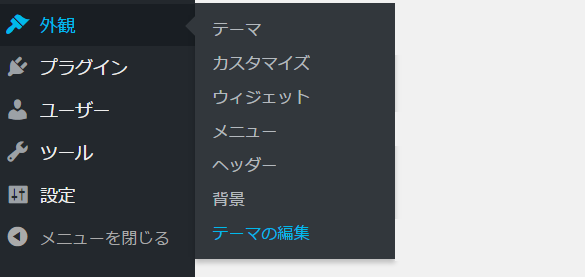
①WordPressダッシュボードメニューの「外観」→「テーマの編集」を選択。

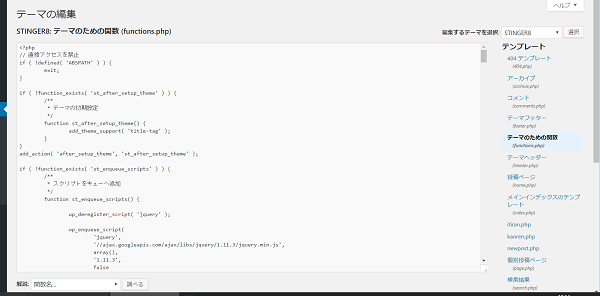
②functions.phpを選択してソースコードを表示させる。

③functions.phpの中から以下の箇所を探し出して、黄色行の「display:none;」という箇所を「display:block;」に書き換える。
|
1 2 3 4 5 6 7 8 9 10 11 |
function st_register_sidebars() { register_sidebar( array( 'id' => 'sidebar-10', 'name' => 'サイドバートップ', 'description' => 'サイドバーの一番上に表示されるコンテンツエリアです。(タイトルは表示されません)', 'before_widget' => '<div class="ad">', 'after_widget' => '</div>', 'before_title' => '<p style="display:none;">', 'after_title' => '</p>', ) ); |
↓
|
1 2 3 4 5 6 7 8 9 10 11 |
function st_register_sidebars() { register_sidebar( array( 'id' => 'sidebar-10', 'name' => 'サイドバートップ', 'description' => 'サイドバーの一番上に表示されるコンテンツエリアです。(タイトルは表示されません)', 'before_widget' => '<div class="ad">', 'after_widget' => '</div>', 'before_title' => '<p style="display:block;">', 'after_title' => '</p>', ) ); |
④変更したら、「更新」ボタンで保存する。
これでサイドバーの見出しが表示されるようになります。(^^)/
備考
- テーマが更新されると変更が消えてしまうので、テーマ更新時は同様の修正を行うか、子テーマの使用を検討してください。


コメント