WordPressサイトでソースコードを表示したい場合は、Crayon Syntax Highlighterプラグインを使うと簡単に見栄えよく表示することができます。
当サイトでもお世話になっています。
インストール方法
プラグインを「Crayon Syntax Highlighter」で検索して、インストールと有効化すればOKです。

使い方
記事内で表示したいソースコードをpreタグで囲えばOKです。
|
1 2 3 |
<pre> ~ </pre> |
preタグに以下の属性を設定することで表示をカスタマイズすることも可能です。
| class属性 | 意味 |
|---|---|
| lang | 表示する言語の種類を指定する (例)lang:sql ※以下のような値を指定できます。 default:デフォルト as:ActionSript apache:Apache asp:ASP c:C言語 c#:C# c++:C++ css:CSS delphi:Delphi go:Go ini:INI java:Java js:JavaScript batch:MS DOS mysql:MySQL objc:Objective-C plsql:PL/SQL perl:Perl pgsql:PgSQL php:PHP ps:PowerShell python:Python ruby:Ruby scheme:Scheme sh:Shell vim:Vim vb:VisualBasic vbnet:VisualBasic.NET xhtml:XHTML yaml:YAML zsh:ZSH |
| decode | エンコードした文字をデコードして表示するかどうか 例えば「<」を「<」として表示したい場合はtrue (例)decode:true |
| mark | ハイライトさせたい行を指定する (例)mark:3、mark:3-5、mark:2,4 |
| range | 表示する範囲を指定する (例)range:3、range:2,4、range:3-5 |
| start-line | 行番号の開始番号を指定する (例)start-line:2 |
| 属性 | 意味 |
|---|---|
| title | タイトル部に表示する文字を指定する (例)title="サンプルソース" |
サンプル
例)タイトルだけ表示する
|
1 2 3 |
<pre title="Javaサンプル" > System.out.println("Hello World!"); </pre> |
title属性にタイトルを指定します。
例)言語にJavaを指定する
|
1 2 3 |
<pre class="lang:java" title="タイトル" > System.out.println("Hello World!"); </pre> |
class属性に、lang:javaを指定します。
例)デコードした文字をエンコードして表示する
|
1 2 3 4 5 |
<pre class="lang:xhtml decode:true" title="タイトル" > <div> サンプルです。 </div> </pre> |
class属性に、decode:trueを指定します。
例)2行目と3行目をハイライト表示する
|
1 2 3 4 5 6 |
<pre class="lang:java mark:2,3" title="タイトル" > public static void main(String args[]){ System.out.println("Hoge"); System.out.println("Hello"); } </pre> |
class属性に、mark:2,3を指定します。
全体に係わる設定
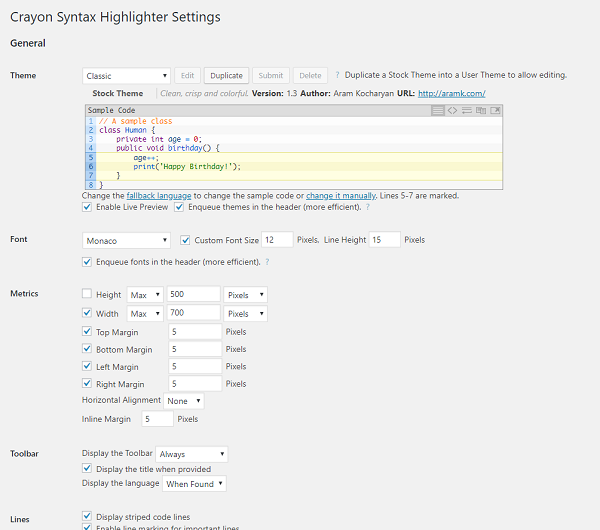
Crayon Syntax Highlighter全体に係わる設定は、設定画面から行います。
設定画面はwordpress管理画面の「設定」→「Crayon」から行けます。

備考
- カスタマイズするパラメータは、title属性以外はclass属性内に指定します。
- class属性内は半角スペースで区切って複数指定可能です。


コメント
[…] [WordPress] ソースコードを表示するプラグイン(Crayon Syntax Highlighter)の使い… […]