wordpressで記事を書くと、自動的にHTMLタグが追加されて勝手に整形されてしまいます。 これはこれで便利な機能なのですが、HTMLやCSSに詳しい人からすると時として煩わしい時があります。
そのような時に、記事が自動的にHTML編集されないようにする方法です。
メニューから設定する方法と、functions.phpを編集する方法の2パターンがあります。
1.メニューから設定する方法
自動整形機能の有効/無効はユーザー単位に設定します。
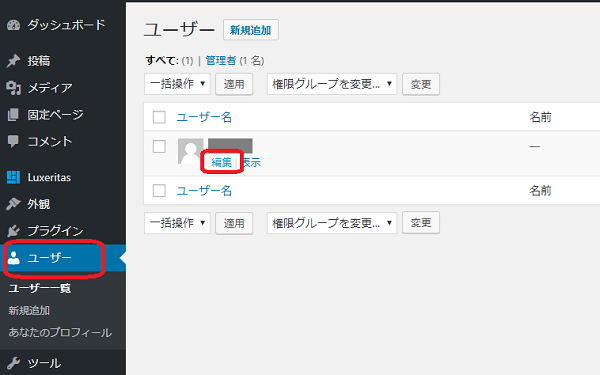
①Wordpressの管理画面メニューの「ユーザー」をクリックし、対象ユーザーの「編集」をクリックする。

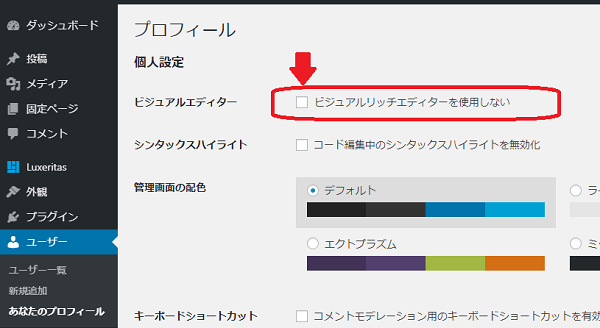
②プロフィール画面で、「ビジュアルエディター」欄にある「ビジュアルリッチエディターを使用しない」チェックボックスをオンにして「プロフィールを更新」ボタンをクリックする

③これで自動整形機能が働かなくなります。
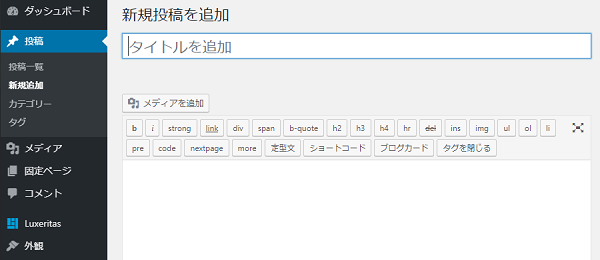
記事入力欄の右上にあった「ビジュアル/テキスト」を選択するタブが無くなっています。

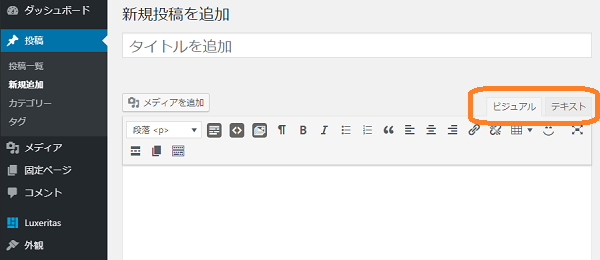
※ビジュアルリッチエディターが有効の場合は、以下のようにタブが表示されています。

2.functions.phpを編集する方法
functions.phpの一番最後に以下のコードを追記すればOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
//自動整形を無効にする化 // タイトル欄 remove_filter('the_title', 'wpautop'); // 本文欄 remove_filter('the_content', 'wpautop'); // コメント欄 remove_filter('comment_text', 'wpautop'); // 抜粋欄 remove_filter('the_excerpt', 'wpautop'); // 記号などの自動変換を無効化 // タイトル欄 remove_filter('the_title', 'wptexturize'); // 本文欄 remove_filter('the_content', 'wptexturize'); // コメント欄 remove_filter('comment_text', 'wptexturize'); // 抜粋欄 remove_filter('the_excerpt', 'wptexturize'); |
functions.phpの編集は、メニュー「外観」⇒「テーマエディター」を開き、右側にあるfunctions.phpをクリックして編集します。
備考
- メニューから無効にする方法ではpタグは自動的に付加されますが、functions.phpに追記する方法ではタグの自動付加は一切されません。
- どちらの方法でも自身でタグを記述する必要がありますので、この設定はHTMLタグが分からない方は設定しない方が無難です。


コメント