パディングを指定するには、スタイルシートの「padding」を使用します。
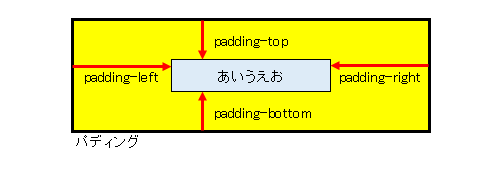
パディング(padding)は、要素の内側の余白のことです。
上(padding-top)、下(padding-bottom)、左(padding-left)、右(padding-right)
の4方向あります。

上下左右のパディングを個別に指定する
上下左右のパディングを個別に指定するサンプルです。
この場合、指定しない側のパディングはデフォルト値が使用されます。
例)上のパディングを20pxにする
padding-top:20px;
|
1 2 3 |
<div> <p style="padding-top:20px;">あいうえお</p> </div> |
【結果】
あいうえお
例)下のパディングを20pxにする
padding-bottom:20px;
|
1 2 3 |
<div> <p style="padding-bottom:20px;">あいうえお</p> </div> |
【結果】
あいうえお
例)左のパディングを20pxにする
padding-left:20px;
|
1 2 3 |
<div> <p style="padding-left:20px;">あいうえお</p> </div> |
【結果】
あいうえお
例)右のパディングを20pxにする
padding-right:20px;
|
1 2 3 |
<div> <p style="padding-right:20px;">あいうえお</p> </div> |
【結果】
あいうえお
上下左右のパディングを同時に指定する
上下左右のパディングを同時に指定するサンプルです。
例)上下左右のpaddingを10pxにする
padding:10px;
|
1 2 3 |
<div> <p style="padding:10px;">あいうえお</p> </div> |
【結果】
あいうえお
例)上下のpaddingを10px、左右のpaddingを20pxにする
padding:10px 20px;
|
1 2 3 |
<div> <p style="padding:10px 20px;">あいうえお</p> </div> |
【結果】
あいうえお
例)上のpaddingを10px、左右のpaddingを20px、下のpaddingを30pxにする
padding:10px 20px 30px;
|
1 2 3 |
<div> <p style="padding:10px 20px 30px;">あいうえお</p> </div> |
【結果】
あいうえお
例)上のpaddingを10px、右のpaddingを20px、下のpaddingを30px、左のpaddingを40pxにする
padding:10px 20px 30px 40px;
|
1 2 3 |
<div> <p style="padding:10px 20px 30px 40px;">あいうえお</p> </div> |
【結果】
あいうえお


コメント