マージンを指定するには、スタイルシートの「margin」を使用します。
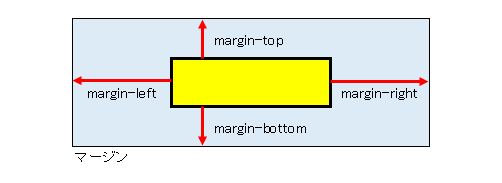
マージン(margin)は、要素の外側の余白のことです。
上(margin-top)、下(margin-bottom)、左(margin-left)、右(margin-right)
の4方向あります。

上下左右のマージンを個別に指定する
上下左右のマージンを個別に指定するサンプルです。
この場合、指定しない側のマージンはデフォルト値が使用されます。
例)右のマージンを20pxにする
margin-right:20px;
|
1 2 3 |
<div> <p style="margin-right:20px;">あいうえお</p> </div> |
【結果】
あいうえお
上下左右のマージンを同時に指定する
上下左右のマージンを同時に指定するサンプルです。例)上下左右のマージンを10pxにする
margin:10px;
|
1 2 3 |
<div> <p style="margin:10px;">あいうえお</p> </div> |
【結果】
あいうえお
例)上下のマージンを10px、左右のマージンを20pxにする
margin:10px 20px;
|
1 2 3 |
<div> <p style="margin:10px 20px;">あいうえお</p> </div> |
【結果】
あいうえお
例)上のマージンを10px、左右のマージンを20px、下のマージンを30pxにする
margin:10px 20px 30px;
|
1 2 3 |
<div> <p style="margin:10px 20px 30px;">あいうえお</p> </div> |
【結果】
あいうえお
例)上マージンを10px、右マージンを20px、下マージンを30px、左マージンを40pxにする
margin:10px 20px 30px 40px;
|
1 2 3 |
<div> <p style="margin:10px 20px 30px 40px;">あいうえお</p> </div> |
【結果】
あいうえお


コメント