Webフォント(GoogleFonts)を使用する方法です。
Webフォントを使うと、どのようなブラウザ環境でも同じフォントで表示させることができます。
手順
例として「Noto Sans JP」を使用してみます。
①GoogleFontsへアクセスする
以下URLから表示できます。
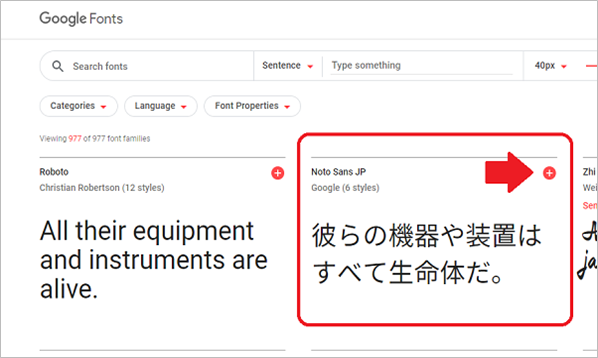
②使いたいフォントの所にある「+」をクリックする

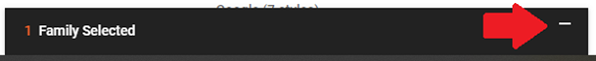
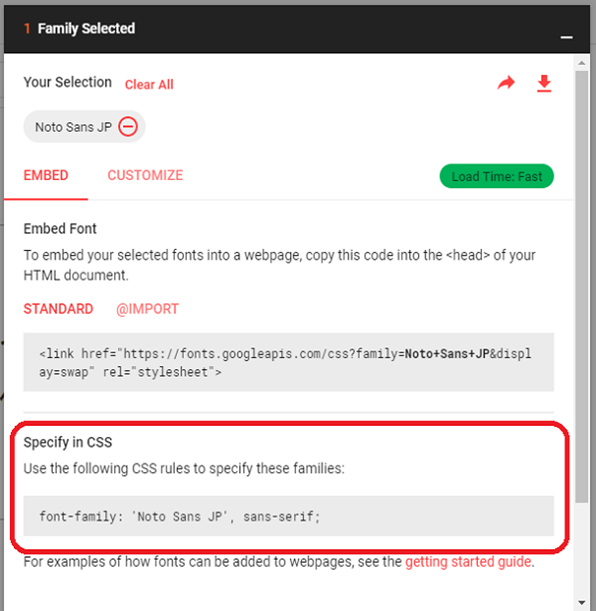
③画面右下に以下のような表示が出てくるので「-」をクリックする

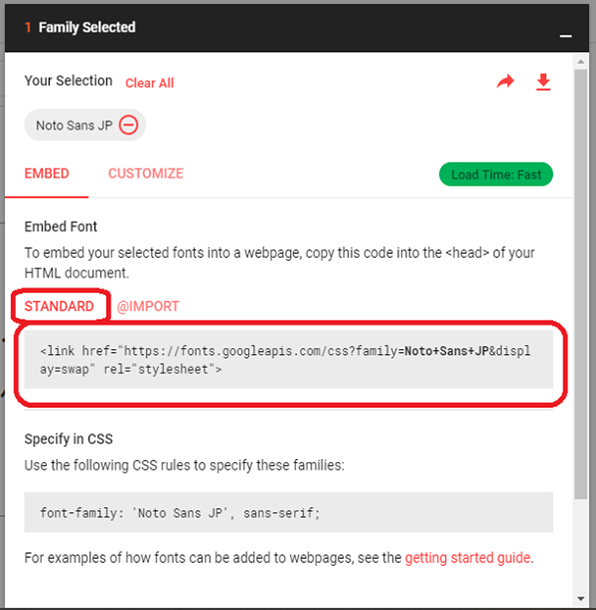
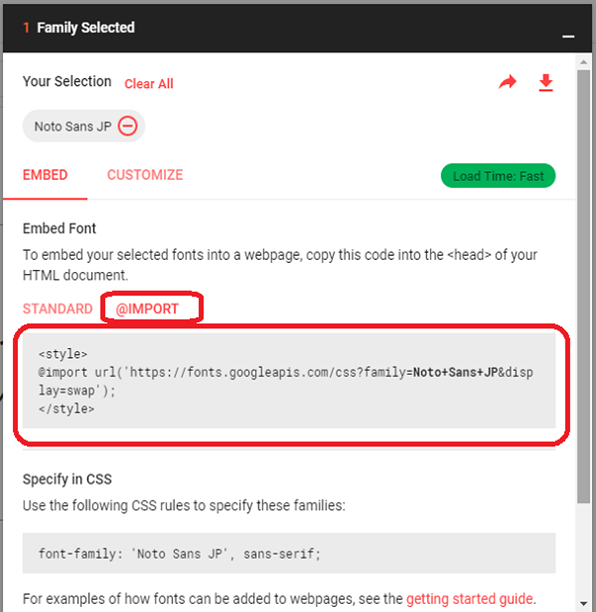
④WebFont使用時に埋め込むタグが表示されます
linkタグで指定したい場合は、「STANDARD」を選択して表示されたタグをhead内に埋め込みます。

CSS内に埋め込みたい場合は、「@IMPORT」を選択して表示されたコードをCSS内に埋め込みます。

⑤あとはフォントを適用したい箇所にフォント名を指定すればOKです。
使用するフォント名は「Specify in CSS」欄に表示されています。

GoogleFontsを使用したHTMLの例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html lang="ja"> <head> <meta charset="utf-8"> <link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap" rel="stylesheet"> <title>test</title> <style> *{font-family: 'Noto Sans JP', sans-serif;} </style> </head> <body> <div>GoogleFontsを使用しています。</div> </body> </html> |

備考
- 太字や斜体を使用したい場合は、上記手順④で「CUSTOMISE」を選択して使用する太さや斜体を選択してください。
(フォントによっては選択できない場合もあります。)


コメント