VisualStudioCodeのテーマを変更する方法です。
テーマを変更すると雰囲気ががらりと変わるので、お気に入りのテーマを見つけて設定してみてください。
手順
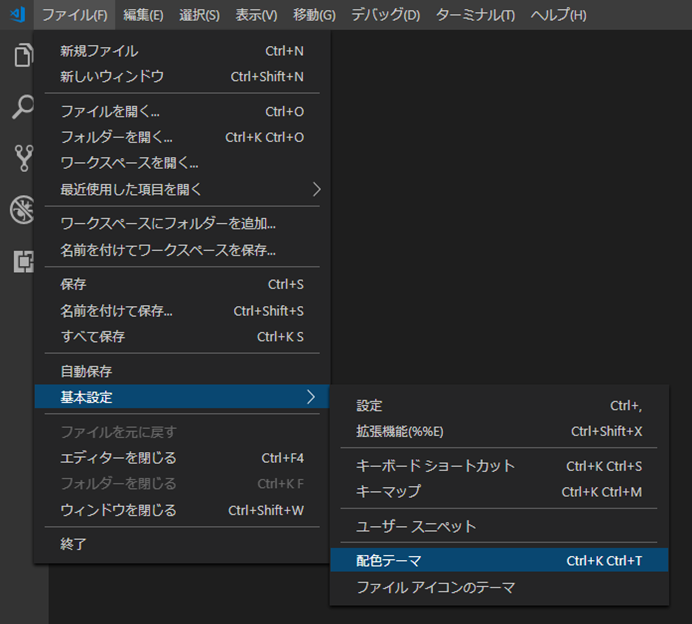
① メニューの「ファイル(F)」⇒「基本設定」⇒「配色テーマ」を選択する

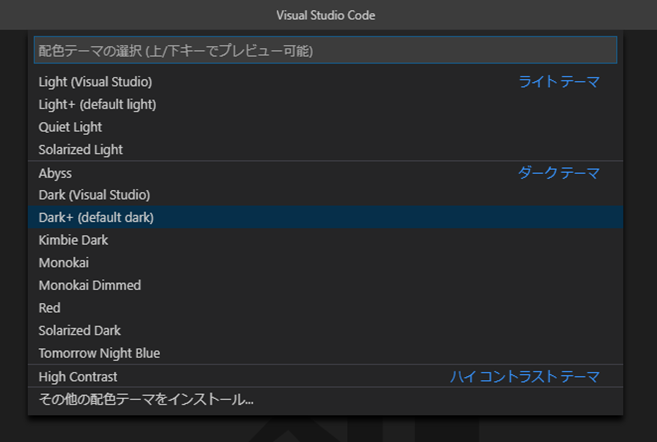
② 画面上部にテーマの選択リストが表示されるので、お好みのテーマを選択して[Enter]キーを押す

デフォルトでは以下のテーマがあります。
【ライトテーマ】
- Light (Visual Studio)
- Light+ (default light)
- Quiet Light
- Solarized Light
【ダークテーマ】
- Abyss
- Dark (Visual Studio)
- Dark+ (default dark)
- Kimbie Dark
- Monokai
- Monokai Dimmed
- Red
- Solarized Dark
- Tomorrow Night Blue
【ハイコントラストテーマ】
- High Contrast
これでテーマが変更されました。
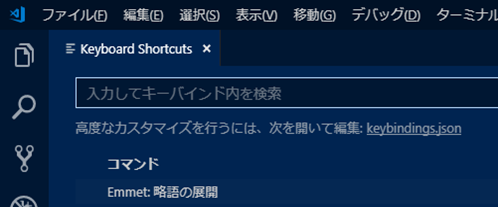
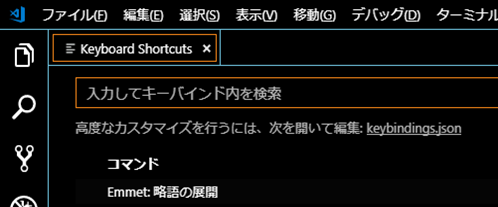
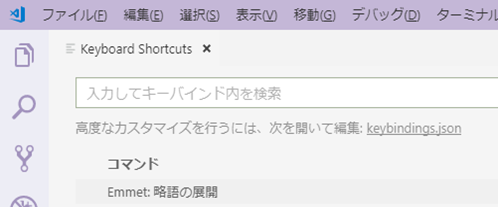
テーマの一例
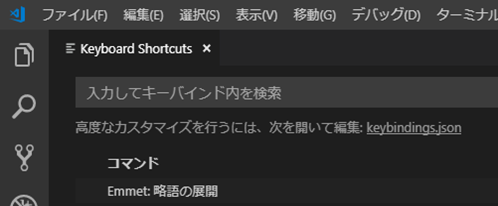
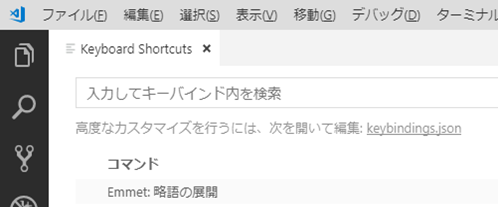
テーマの見た目の一例です。
Dark+ (default dark)

Light+ (default light)

Tommorow Night Blue

High Contrast

Quiet Light

備考
お気に入りのテーマが見つからない場合は、テーマをインストールする事もできます
テーマ選択リストの最後にある「その他の配色テーマをインストール」を選択するとインストールできるテーマの一覧が表示されるので、
お気に入りのテーマを見つけてインストールしてください。
(テーマをクリックするとプレビュー表示されます。)


コメント